選択されているタグ : CSS
リストマーカーの考察

リストマーカー(CSSのlist-style-typeプロパティ)で迷ったことがありまして
あるHTMLコーディングの仕事において、リストマーカー(CSSのlist-style-typeプロパティ)について迷うことがありました。それはホームページの利用規約や個人情報保護方針のような、条文タイプのテキストをHTMLコーディングするときに発生しました。通常、条文タイプのテキストでは番号リスト(HTMLタグ : ol)でマークアップします。条文には番号(順番)があり、これが重要なためです。
序列のあるリストは、OL要素で生成される。レシピのように、順番が重要である情報を含むべきである。(HTML 4仕様書邦訳計画補完委員会より)
番号リストでマークアップされたテキストは、ブラウザによって各条文の先頭に「1.」「2.」のように連番が振られて表示されます。ここで問題が発生しました。原稿には「(1)」「(2)」のように括弧付きの連番がふられています。また条文のなかには「2.(1)(2)を除いて〜」のように条文番号を括弧付きの連番で参照するものが含まれています。
現状で広く使われているCSS2.1のlist-style-typeプロパティで表現できるのは、数字順(「1.」「2.」)やアルファベット順(「a.」「b.」)など限られた表記です。「(1)」「(2)」を上手く表現することができません(CSS3では可能になりますが、対応しているブラウザが限られます)。
テキスト表記を修正しつつ標準の「1.」「2.」でいくのか、デザインに忠実に「(1)」「(2)」を何とか実装するのか、悩ましいところです。
IEをパワーアップするPIE

CSS3がもたらすホームページ作成の未来
現在のホームページ作成はWeb標準に基づく制作が主流です。つまりHTMLで文書を構造的にマークアップし、CSSで見た目をコントロールします。ところが、見た目を制御するCSS(現行版は2.1が最新)では、グラフィックソフトのようなリッチなデザインを施すことができません。
そのためCSSでは見た目のコントロールというよりも、レイアウトのコントロールを行います。見た目のデザイン的な質感については、グラフィックソフトで作成したパーツを画像(前景及び背景)として利用しています。CSS3という新規格が策定中ですが、見た目のデザインを施す機能が大きく強化れるため、実用段階にはいると制作現場の作業も大きく変わりそうです。
FirefoxやSafari/Chromeの最近のバージョンではCSS3の先行実装が進んでいます。ところが最大シェアを誇るIntenet Explorerの実装具合は、まだまだこれからという状況です。これは最新版のCSS3対応度が低いことと、非対応の旧バージョンの利用者も多いことが問題点です。
IEのCSS3対応度を擬似的に引き上げるPIE
「CSS3は使いたい、しかもIEも対応する形で」という状況に、一考の価値があるのがPIEです。PIEはIE6以降のCSS3対応度を引き上げるプログラムで、昔からあるIEの独自機能を利用してCSS3と同じデザインを可能にします。対応するのは「角丸」「ドロップシャドー」「背景グラデーション」「複数背景画像」などです。
利用法はサイトからファイルをダウンロードして適切なフォルダに保存。CSS3を利用したい箇所のCSS設定の最後に「behavior: url(PIE.htcへのパス);」を記述するだけです。角丸を適用するソースのサンプルはこんな感じです。
フロートした画像とテキストの面合わせ(つらあわせ)
フロートで画像とテキストを並べるにはひと工夫必要
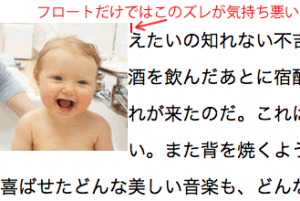
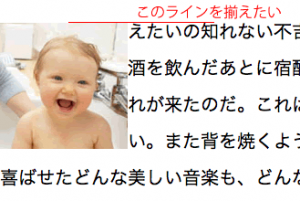
Webデザインでは画像の横にテキストを回り込ませることをフロートと言います。ホームページをレイアウトするうえで欠かせない技術です。これは通常、CSSのfloatプロパティで指定します。しかしフロートしただけでは、画像の上端とテキストの上端がそろわず、いささか不恰好です。


tag
プロフィール
矢部 靖人(hamnaly)

いくつかの制作会社でWeb制作やDTPから営業まで経験し、2010年に独立。現在はhamnaly(ハンナリィ)という屋号で、Web制作を中心に地元企業のWeb活用を応援する事業を模索中。理想は高く現実は厳しく、下請け制作を中心に生きています。Knock! Knock! 主催。
検索
エントリーリスト
- 勉強会、日時・会場だけは決めました
- 買収断念後の Adobe と Figma を妄想する
- Shopifyは予想以上にお金がかかるかもという話
- 2024年は Knock! Knock! を復活させます
- 【後編】静岡県のウェブ制作系セミナー / 勉強会 のこれまでとこれから
- 【前編】静岡県のウェブ制作系セミナー / 勉強会 のこれまでとこれから
- webコンテンツ制作とマジメに向き合うということ
- hamnalyの2016-17の取り組みとUXデザイン
- 「静岡開催!インターネットとデザインで変わる地域社会の未来セミナーvol.1【デジタルハリウッド】」に参加しました
- CSS Nite in SHIZUOKA, Vol.5 の見どころ(前編)
カテゴリーリスト
タグ
- a-blog_cms
- CMS
- CSS
- CSSNite
- CSS_Nite_in_SHIZUOKA
- Dreamweaver
- Fireworks
- html5
- JavaScript
- Jimdo
- jQuery
- PIE
- SNS
- TalkNote
- WebSig24/7
- Webサービス
- Webデザイン
- Web戦略
- WordPress
- みんビズ
- アクセシビリティ
- アクセス解析
- インターネット広告
- ウェブ解析
- キャリアプラン
- コミュニケーション
- サーバー
- セミナー
- ソーシャルメディア
- ノベルティ
- ブランディング
- ブログ
- プレゼンテーション
- ホームページ作成
- マネタイズ
- マークアップ
- マーケティング
- ユーザビリティ
- ワークライフバランス
- 休日
- 広告
- 情報デザイン
- 看板
- 読書
- 資格
- 運営
- 集客