フロートした画像とテキストの面合わせ(つらあわせ)
フロートで画像とテキストを並べるにはひと工夫必要
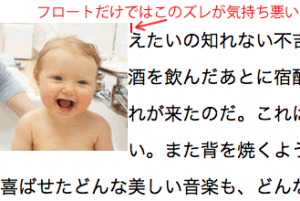
Webデザインでは画像の横にテキストを回り込ませることをフロートと言います。ホームページをレイアウトするうえで欠かせない技術です。これは通常、CSSのfloatプロパティで指定します。しかしフロートしただけでは、画像の上端とテキストの上端がそろわず、いささか不恰好です。


※ フロートで回りこませるものは、実際にはテキストには限りません
このズレはどこから来るのか
残念ながら上記のズレはWebの仕様(標準ルール)的には正しいものです。これは行の高さ(CSSのline-heightプロパティ)の仕様によります。行の高さはピクセル数での指定や文字の大きさに対するパーセントなどで指定できますが、いずれも文字の中央を基準に、上下方向に値の半分ずつ伸びるように設定されます。ちなみにPhotoshopなどのソフトでは、基準は文字の上端です。
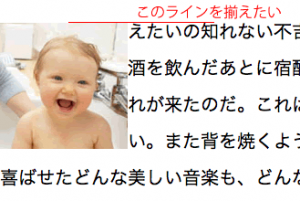
フロートした画像とテキストの面合わせ(つらあわせ)には
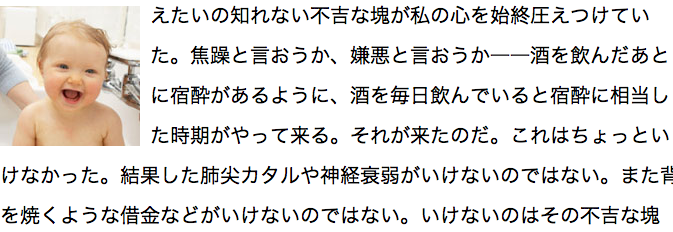
仕様的に正しくても気持ち悪いものは直したいのがデザインです。行の高さ設定によって文字の上端より上に余白が発生するのが原因ですので、この余白を隠してしまえばいいですね。この余分な余白の高さは(行の高さー文字サイズ)/2に相当します。その分だけ、テキストの上余白を修正します。
ここで利用するのがネガティブマージンと呼ばれるものです。マージン(余白、CSSのmarginプロパティ)は通常余白を作るために利用しますが、マイナスの値を設定することで余白を詰めることが可能です。ですので回りこむテキストに対して、(行の高さー文字サイズ)/2をマイナスの値としてマージンに設定します。

サンプルページを作成しているので、こちらも併せてご覧ください。


